انشاء شات بوت ماسنجر الآن، أسهل طريقة لـ انشاء بوت الماسنجر

بعد 3 أعوام من إعلان الفيسبوك عن إمكانية إدراج شات بوتس Chatbots على حسابات الماسنجر، استطاعت تقنية الشات بوتس Chatbots أن تثبت فعاليتها في تحسين تجربة العملاء وزيادة معدلات البيع والتحويل من خلال المحادثات التفاعلية.
حتى أصبح لدى الكثير من أصحاب الأعمال والشركات رغبة في الاستفادة من التقنية وخلق قناة بيع جديدة وذلك عن طريق انشاء شات بوت ماسنجر .
لماذا انشاء شات بوت ماسنجر Chatbot Messenger ؟
تتيح لك الشات بوت Chatbot ، أن تبدأ في محادثة تلقائية مع الأشخاص الذين ينقرون على الماسنجر الخاص بك بهدف طرح سؤال أو شكوى أو بدء حوار لمعرفة المزيد عنك.
توجه سلسلة من قوائم الخيارات و الأزرار العملاء إلى الخطوات التالية حتى الحصول على المعلومة التي يريدونها بشكل فوري، مما يوفر الوقت ويقضي على الأسئلة المكررة. إنها الطريقة الأكثر فعالية للسماح للأشخاص بالتفاعل معك لشراء تذاكر، الحصول على معلومة، الاطلاع على قائمة، تحديد موعد أو طرح سؤال شائع ودون الحاجة للانتظار.
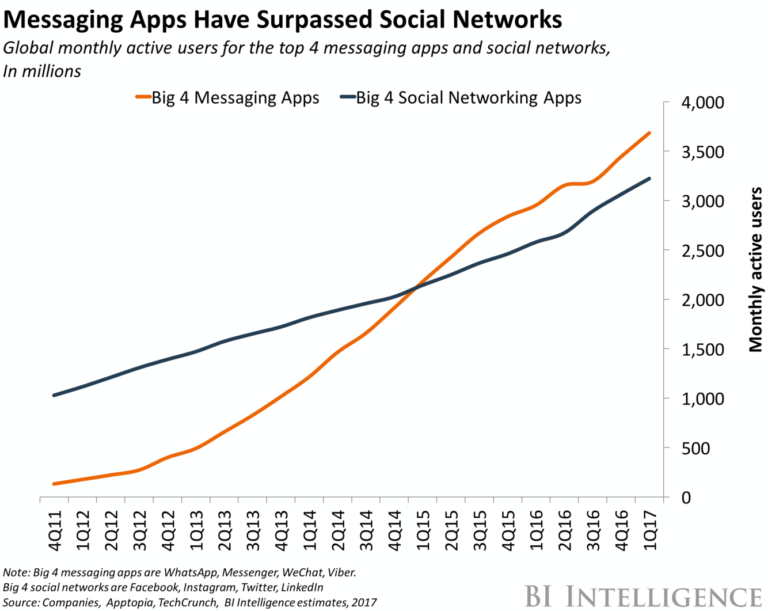
لاقت التقنية استحسان بين المستخدمين، بسبب تحسين تجربة المستخدم التي توفرها، خاصة لكونها ليست تطبيق منفصل، بل يمكن دمجها مع الماسنجر وهو التطبيق الأكثر استخداما حتى أكثر من الشبكات الاجتماعية نفسها.

يتيح شات بوت ماسنجر أيضاً إمكانية بدء المحادثة مع أعضاء صفحتك، وإعادة استهداف الأشخاص الذين تفاعلوا مع البوت حتى إن لم يكونوا من بين أعضاء الصفحة، مما يوفر استهداف أكثر دقة.
إقرأ أيضا: أيهم أكثر كفاءة لـ انشاء شات بوت ذكي، معالجة اللغة الطبيعية NLP أم التعلم الآلي Machine learning ؟
كيف يتم انشاء شات بوت ماسنجر ؟
هناك عدة منصات عربية وعالمية توفر خدمة القوالب الجاهزة بدون حاجة للبرمجة لإنشاء الشات بوتس ، وإدراجها على الماسنجر. لكن أغلب هذه المنصات تقدم الخدمة بشكل مجاني لفترة محددة ثم تصبح الخدمة مدفوعة.
لكن الفيسبوك يوفر أيضاً لأصحاب الصفحات إمكانية انشاء شات بوت ماسنجر للصفحة، من خلال الفيسبوك نفسه باستخدام الماسنجر حيث يمكنك بناء عدد لا نهائي من الخيارات، من شات بوتس Chatbots التسوق إلى التجارة الإلكترونية إلى خدمة العملاء، وأكثر من ذلك.
للبدء في انشاء شات بوت ماسنجر Chatbot Messenger ، نحتاج إلى ما يعرف بكود البدء أو Webhook.
الويب هوك ببساطة هو الطريقة أو الكود التي تتواصل بها التطبيقات المختلفة وتتلقى من خلالها الأحداث وتفهمها لتعطي الاستجابة المطلوبة.
على سبيل المثال إذا قام أحد الأشخاص بدفع قيمة منتج على منصة تجارة إلكترونية وقام بإتمام العملية على باي بال مثلا، فإن الويب هوك هو المسؤول عن توصيل أنه قام بعملية الدفع للمنصة التي يشتري منها للسماح له بالحصول على المنتج.
إقرأ أيضًا: Paypal من بين 6 أمثلة على أهمية استخدام الشات بوتس في تحسين خدمات القطاع المالي الرقمي
كذلك عملية بناء البوت ودمجه مع الماسنجر وصفحة الفيسبوك تحتاج إلى هذا الكود للتواصل.
كيف يتم ذلك ؟
هناك طريقتان لإنشاء الويب هوك:
– تحميل ويب هوك الفيسبوك من github وتشغيله على سيرفر من اختيارك
http://bit.ly/2X9LZTP
– بناء webhook
1- بناء Webhook
كتابة الويب هوك، تحتاج إلى تحميل Node.js وهو نظام لكتابة التطبيقات.
https://nodejs.org/?fbclid=IwAR2MxAAPeAWWiE_8bESZZbvCliLFg-w8uXROLho6vOqogpif_B5T_zILqIA
a- قم بإنشاء مشروع جديد من خلال إدراج الكود التالي على الـ command line
mkdir messenger-webhook // Creates a project directory
cd messenger-webhook // Navigates to the new directory
touch index.js // Creates empty index.js file.
npm init // Creates package.json. Accept default for all questions.
npm install express body-parser –save // Installs the express.js http server framework module,
// and then adds them to the dependencies section of package.json file.
إذا كانت الأمور على ما يرام سوف تظهر لك الـ Dashboard على هذا النحو
index.js
node_modules
package.json
b- إنشاء سيرفر http
لإنشاء السيرفر، قم بإدراج هذا الكود على index.js
‘use strict’;
// Imports dependencies and set up http server
const
express = require(‘express’),
bodyParser = require(‘body-parser’),
app = express().use(bodyParser.json()); // creates express http server
// Sets server port and logs message on success
app.listen(process.env.PORT || 1337, () => console.log(‘webhook is listening’));
c- إضافة نقطة النهاية webhook endpoint
قم بإضافة الكود التالي إلى index.js
// Creates the endpoint for our webhook
app.post(‘/webhook’, (req, res) => {
let body = req.body;
// Checks this is an event from a page subscription
if (body.object === ‘page’) {
// Iterates over each entry – there may be multiple if batched
body.entry.forEach(function(entry) {
// Gets the message. entry.messaging is an array, but
// will only ever contain one message, so we get index 0
let webhook_event = entry.messaging[0];
console.log(webhook_event);
});
// Returns a ‘200 OK’ response to all requests
res.status(200).send(‘EVENT_RECEIVED’);
} else {
// Returns a ‘404 Not Found’ if event is not from a page subscription
res.sendStatus(404);
}
هذا الكود هو المسؤول عن استقبال الطلبات التي المستخدم ثم يوزع الرسائل.
d- إضافة كود التحقق verification code
قم بإضافة هذا الكود إلى index.js
// Adds support for GET requests to our webhook
app.get(‘/webhook’, (req, res) => {
// Your verify token. Should be a random string.
let VERIFY_TOKEN = “”
// Parse the query params
let mode = req.query[‘hub.mode’];
let token = req.query[‘hub.verify_token’];
let challenge = req.query[‘hub.challenge’];
// Checks if a token and mode is in the query string of the request
if (mode && token) {
// Checks the mode and token sent is correct
if (mode === ‘subscribe’ && token === VERIFY_TOKEN) {
// Responds with the challenge token from the request
console.log(‘WEBHOOK_VERIFIED’);
res.status(200).send(challenge);
} else {
// Responds with ‘403 Forbidden’ if verify tokens do not match
res.sendStatus(403);
}
هذا الكود هو المسؤول عن التأكد أن الويب هوك موثق ويعمل.
e- النشر
عند الانتهاء من الويب هوك وتجريبه على ، قم بنشره على سيرفر يمكن القيام بذلك على منصة سحابية مثل heroku.
سوف تحتاج إلى تحميل Heroku CLI Toolbelt من هنا، لتتمكن من الحصول على رابط URL للويب هوك على صيغة https://www.heroku.com/
2- إنشاء صفحة الفيسبوك
إذا لم يكن لديك واحدة بالفعل ، فأنت بحاجة إلى إنشاء صفحة. صفحة الفيسبوك الخاصة بك هي “هوية” الشات بوت الذي تريد إنشاءه، بما في ذلك الاسم والصورة التي تظهر عندما يقوم شخص ما بمحادثة البوت على الماسنجر.
3- إنشاء تطبيق الرسائل الخاص بك على الفيسبوك
قم بزيارة
https://developers.facebook.com/quickstarts/?platform=web
ثم اضغط على skip and create app ID في أعلى يمين الشاشة.
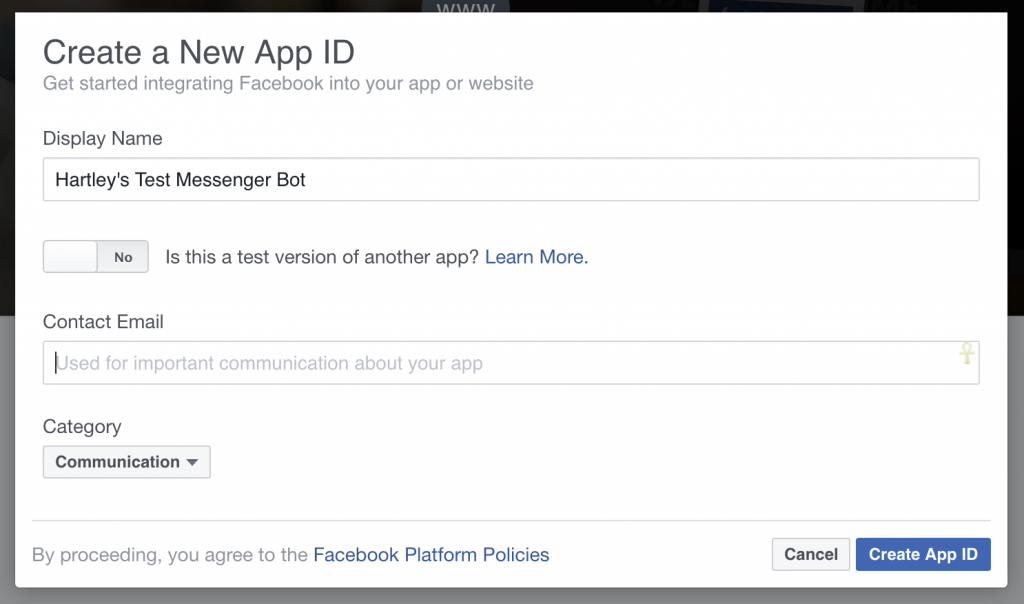
ثم قم بإنشاء تطبيق فيسبوك جديد للبوت الخاص بك وامنح التطبيق اسمًا وفئة مع كتابة البريد الإلكتروني الخاص بك.

بعد الضغط على create app ID قم باختيار Get started الموجودة في خانة الماسنجر.

4- تثبيت التطبيق

هذه النافذة سوف تجدها داخل إعدادات الماسنجر، قم باختيار الصفحة التي تريد انشاء شات بوت ماسنجر لها، للحصول على رمز الدخول أو page access token، ثم قم بالضغط عليه لنسخه.
داخل نفس الملف على heroku الذي قمت باستنساخ التطبيق داخله، قم بإدراج رمز الصفحة داخل واجهة الأوامر (command line) عى النحو التالي : heroku config:add PAGE_ACCESS_TOKEN=your_page_token_here
هذا الرمز مسؤول عن المصادقة على إرسال رسالة أو الرد على شخص ما.
إقرأ أيضًا: أفضل 6 قوالب شات بوتس يمكن استخدامها على موقع الـ WordPress الخاص بك
5- تثبيت الويب هوك Webhook
داخل إعدادات الماسنجر يوجد زر setup webhooks قم بالضغط عليه وسوف تظهر لك نافذة بها عدة خانات.

– Callback URL
نضع عنوان heroku الذي حصلنا عليه بعد نشر الويب هوك
– Verification token لـ انشاء شات بوت ماسنجر
هو رمز سري يتم إرساله إلى البوت الخاص بك ، وذلك للتحقق من أن الطلب يأتي من الفيسبوك. أيا كان الرمز التي سوف تضيفه، تأكد من إضافته إلى الكود على heroku باستخدام صيغة heroku config:add VERIFY_TOKEN=your_verification_token_here
– Subscription Fields
يمكن أن تختار خيار الرسائل وحسب أو عدة خيارات. هذا الخيار يُعرف الفيسبوك عن أنواع الرسائل التي يجب أن يرسلها للويب هوك للتفاعل معها.

بعد تهيئة webhook الخاص بك ، ستحتاج إلى الاشتراك في الصفحة المحددة التي تريد تلقي إشعارات الرسائل بشأنها.
6- جرب شات بوت ماسنجر

انشاء بوت ماسنجر
اذهب إلى الصفحة وانقر على زر الرسالة، وابدأ في إرسال رسائل للبوت الذي سوف يقوم بالرد عليك.
لمعرفة ما يحدث، تحقق من لوغاريتم البوت على heroku. يجب أن تشاهد نفس الرسالة التي يقوم الفيسبوك (المستخدم) بإرسالها إلى البوت في نقطة نهاية الكود webhook endpoint.
مثلا لو أرسلت (does this work) في رسالة، إذا كان البوت يعمل بشكل صحيح، سوف تراها في نهاية الكود.
“object”:”page”,
“entry”:[
{
“messaging”:[
{
“message”:{
“text”:”does this work?”,
“seq”:20,
“mid”:”mid.1466015596912:7348aba4de4cfddf91″
هناك العديد من أنواع الرسائل التي يمكن أن ترسلها إلى المستخدمين غير النصوص. من بينها أزرار postback أو إعادة الإرسال وهي أزرار عند ضغط المستخدم عليها يتم إرسال رسالة للويب هوك الخاص بك.
يمكن استخدام تلك الأزرار في رسائل أكثر تعقيدا مثل طلب خدمة، أو الدفع أو التأكيد على طلب.
إقرأ أيضًا: شات بوت Ask Mara أول بوت طبي متخصص في الصحة الإنجابية يعطينا لمحة عن مستقبل الخدمات الطبية
انشاء شات بوت ، انشاء بوت ماسنجر ، انشاء شات بوت ماسنجر ، شات بوت
7- مراجعة التطبيق من الفيسبوك قبل انشاء شات بوت ماسنجر

قبل نشر الروبوت و إتاحته للجميع، تتم عملية مراجعة من الفيسبوك.
اذهب إلى إعدادات الماسنجر، وانقر على App Review for Messenger ثم Request Permissions. بعد الانتهاء من ذلك يصبح البوت جاهزا للمشاركة مع الناس.