انشاء شات بوت ماسنجر لم يكن أسهل من الآن

يلعب الماسنجر دور كبير في التسويق اليوم، لا سيما عملية خلق المبيعات.
تقريباً 84% من الرسائل الترويجية التي يتم إرسالها عبر انشاء بوت ماسنجر Messenger Bot يتم فتحها، بالمقارنة مع نسبة أقل 30% تقريباً من معدلات الفتح على البريد الإلكتروني.
لذلك من الأهمية بما كان لأصحاب المواقع الإلكترونية، ربط الموقع بالماسنجر، ومنح الزوار إمكانية إجراء محادثة مع أحد وكلاء خدمة العملاء أو مع شات بوت Chatbot يوفر ردود للزوار على استفساراتهم وأسئلتهم.
وضع زر لبدء محادثة من خلال الماسنجر على صفحات موقعك، يتيح لك خيار بدء
محادثة مع كل زوار الموقع، وإطالة مدة التصفح وبالتالي رفع احتمالية الشراء.
ما هي مميزات ربط الـ بوت ماسنجر Messeng بصفحات موقعك الإلكتروني ؟
إدارة المحادثات مع زوار الصفحة والموقع من خلال تطبيق بوت ماسنجر
ستظهر تلقائيًا أي رسائل يتم إرسالها عبر زر الماسنجر المتاح على موقع الويب الخاص
بك صندوق الرسائل الواردة في تطبيق الفيسبوك والماسنجر، وتسهيل الوصول لكافة العملاء.
تحسين خدمة العملاء
وفقًا لموقع Facebook ، يميل 53٪ من العملاء إلى التسوق من مؤسسة يمكنهم
التواصل معها من خلال الرسائل. باستخدام الماسنجر على موقعك، فأنت تتيح للمستخدم
الوصول إليك من أي جهاز وعبر كل الحسابات الخاصة بك على مختلف المنصات.
تقديم إجابات فورية فورية
يتيح بناء شات بوت Chatbot أو روبوت الدردشة الفورية على الماسنجر الخاص بك،
ردود فورية على أسئلة العملاء وزوار الموقع، ومتابعة المحادثات مع العملاء المحتملين في وقت وجودهم على الموقع.
يمكن للبوت Bot أيضاُ أن يكون قناة تحويل فعالة من خلال منح الزوار إمكانية الاشتراك
في الرسائل الترويجية الخاصة بك على الماسنجر أو توفير روابط لمحتوى مفيد إضافي
أثناء انتظار استجابة من أحد وكلاء خدمة العملاء.
إقرأ أيضا: انشاء شات بوت ماسنجر الآن، أسهل طريقة لـ انشاء بوت الماسنجر
كيف يُمكن إضافة زر الماسنجر لصفحات الموقع ؟
هناك خياران يُتيحهما الفيسبوك :
1- إضافة زر الماسنجر من خلال قائمة Messaging
2- إضافة زر الماسنجر من خلال Messenger Platform
الخياران يحتاجان إلى أن يكون لديك بالفعل صفحة فيسبوك.
1- إضافة زر الماسنجر من خلال قائمة Messaging (أو المراسلات)
قم بالدخول إلى صفحة الفيسبوك
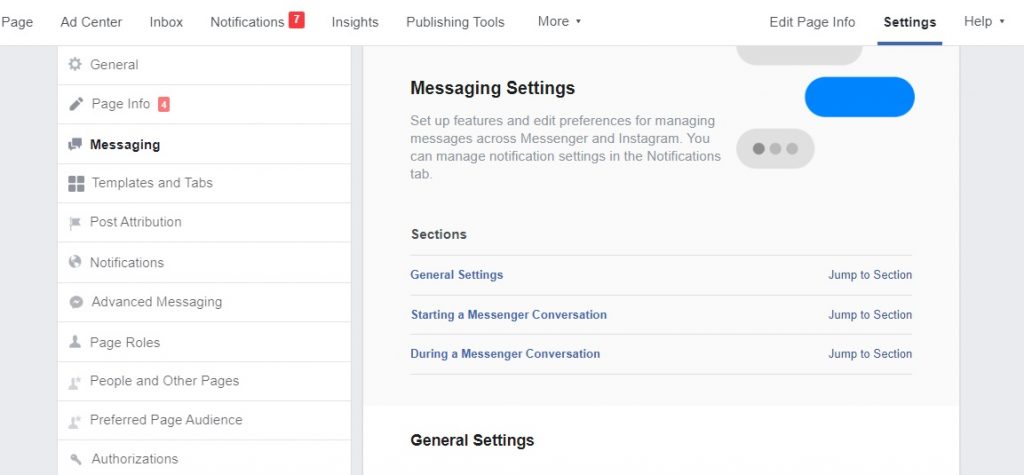
اختر قائمة الإعدادات Settings من أعلى اليمين، ثم من العمود الأيسر اختر Messaging أو المراسلات
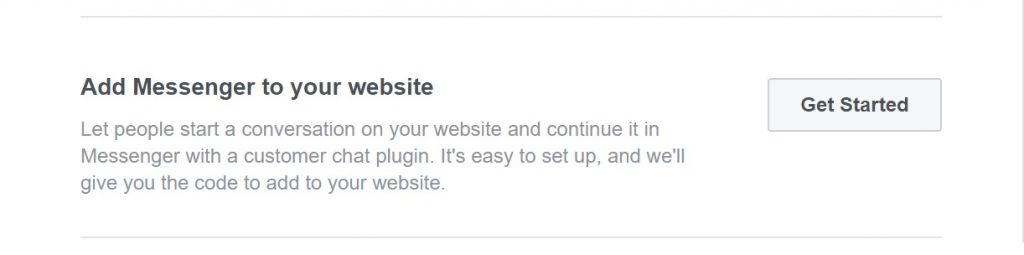
– قم بالضغط على إضافة Messenger إلى موقع الويب الخاص بك
add messenger to your website ، ثم اضغط على ابدأ Get started





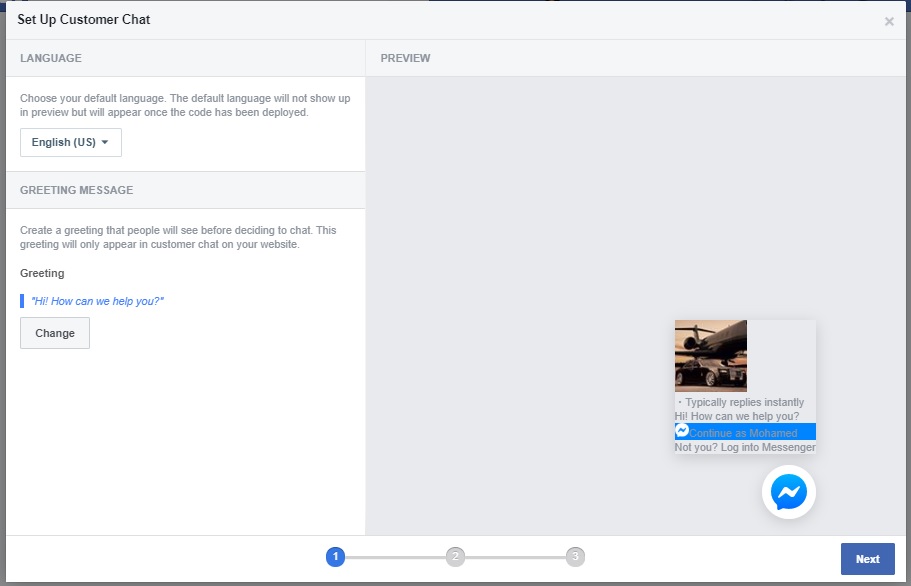
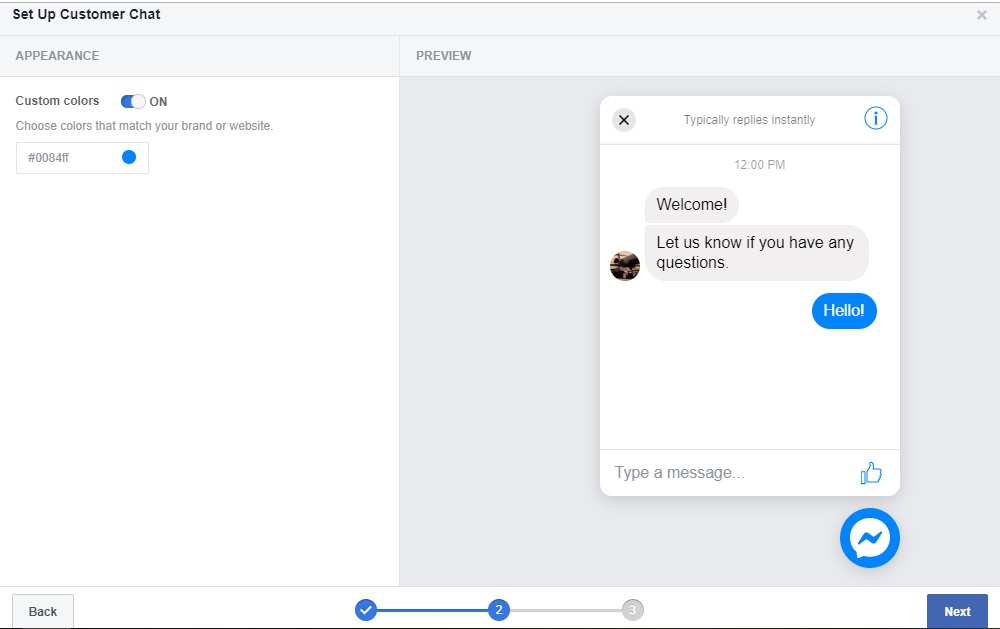
– اتبع سلسلة الخطوات لتعديل رسالة الترحيب التي سوف يتلقاها زوار الموقع من نافذة
الماسنجر التي سوف تقوم بإضافتها، قم بتعديل رسالة الترحيب، ثم لون النافذة، ثم سوف
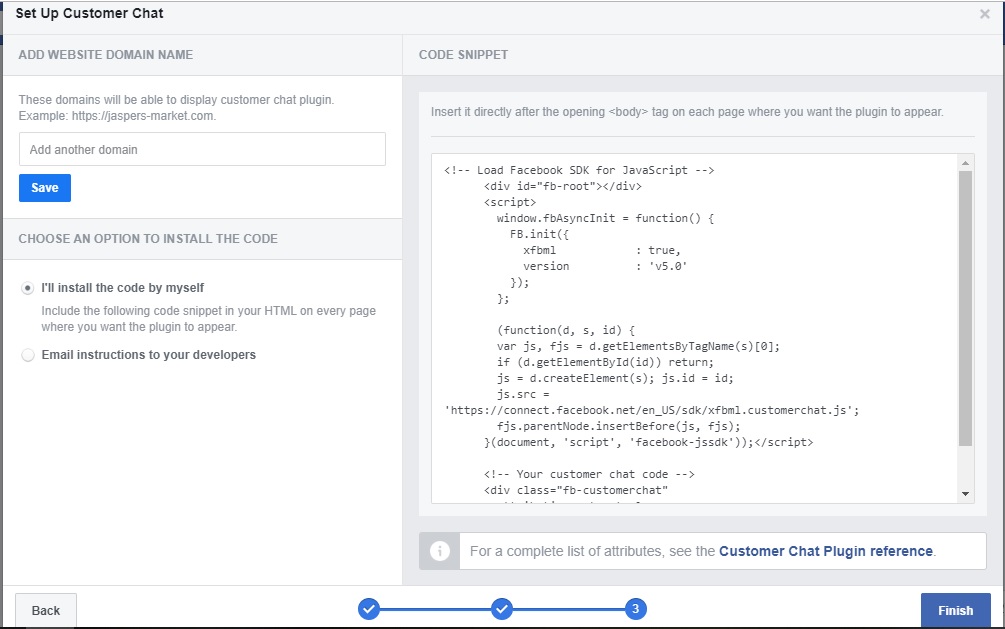
يظهر أمامك كود، قم بالضغط عليه لنسخه وإضافته إلى HTML في كل صفحة تريد
ظهور زر الماسنجر الخاص بك فيها.
– الرسائل التي سيتلقاها الزوار يٌمكن أن تكون من أحد مسؤولي خدمة العملاء لديك من
خلال محادثة تقليدية، أو أن تقوم ببناء شات بوت Chatbot على الماسنجر الخاص بك
للرد على الرسائل بشكل آلي وإجراء محادثات تفاعلية مع زوار الموقع بشكل فوري 24 ساعة.
هذا الشات بوت Chatbot يٌمكن أن تقوم ببناءه وإدراجه على الماسنجر الخاص بك من
خلال منصة الماسنجر نفسها، لكن الأمر يتطلب معرفة مسبقة بكيفية فهم الأكواد. هذه الطريقة تناولناها في مقال سابق.
أو من خلال بناء شات بوت Chatbot دون الحاجة إلى بناء أكواد من خلال القوالب
الجاهزة على إحدى المنصات التي تتيح بناء الشات بوتس Chatbots من خلالها مثل
Manychat ، Chatfuel و Botme و Widebot، وإدراجها على الماسنجر
الخاص بك.
إقرأ أيضا: البوت GIA Bot متخصص في تقديم خدمة استشارات وراثية للمستخدمين
2- إضافة زر الـ بوت ماسنجر من خلال Messenger Platform
(أو الرسائل المتعددة)
– قم بالدخول إلى صفحة الفيسبوك الخاصة بك
– من أعلى اليمين قم بالضغط على Settings الإعدادات
– ثم من العمود الأيسر اختر Messenger Platform أو الرسائل المتعددة


– قم بإضافة الـ Domain name الخاص بالموقع الذي تريد ربطه بالماسنجر الخاص بك إلى القائمة البيضاء أو Whitelist


– يُمكنك بعد ذلك تعديل رسائل الترحيب واللغة واللون وغيرها من إعدادات النافذة او
الشات بوت Chatbot الذي يعمل على الماسنجر الخاص بك.
– سوف يظهر لك كود من الفيسبوك، لتقوم بإضافته إلى HTML صفحات الويب الخاصة بك.
الفيسبوك يمنحك إمكانية طلب إرسال خطوات إدراج الكود إلى الصفحات على البريد
الإلكتروني الخاص بك أو البريد الإلكتروني الخاص بالمبرمجين العاملين على الموقع.